개념 시각화는 클로드/냅킨으로 합시다
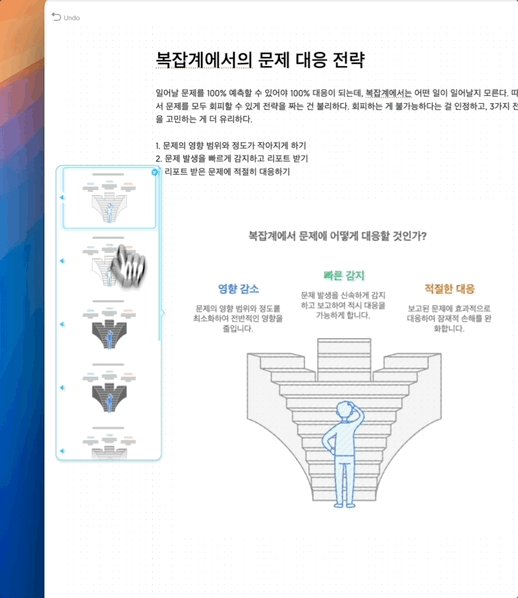
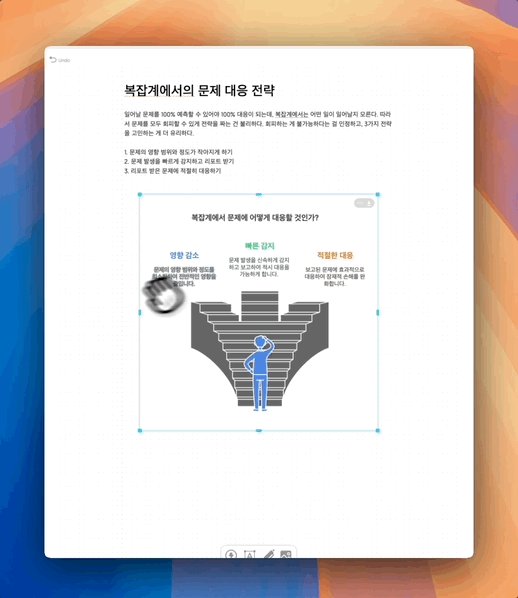
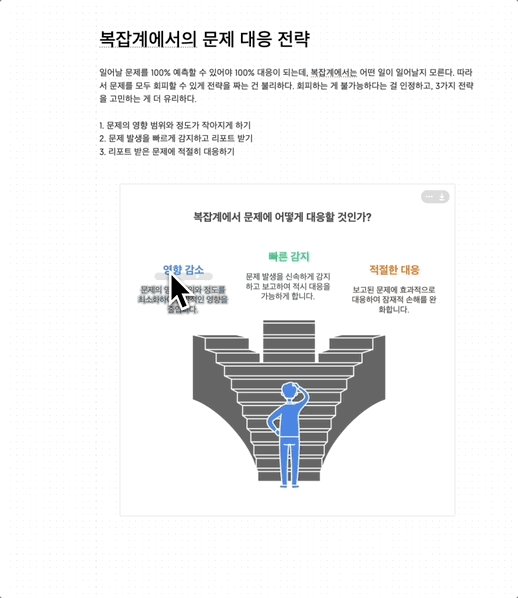
일어날 문제를 100% 예측할 수 있어야 100% 대응이 되는데, 복잡계에서는 어떤 일이 일어날지 모른다. 따라서 문제를 모두 회피할 수 있게 전략을 짜는 건 불리하다. 회피하는 게 불가능하다는 걸 인정하고, 3가지 전략을 고민하는 게 더 유리하다.
1. 문제의 영향 범위와 정도가 작아지게 하기
2. 문제 발생을 빠르게 감지하고 리포트 받기
3. 리포트 받은 문제에 적절히 대응하기
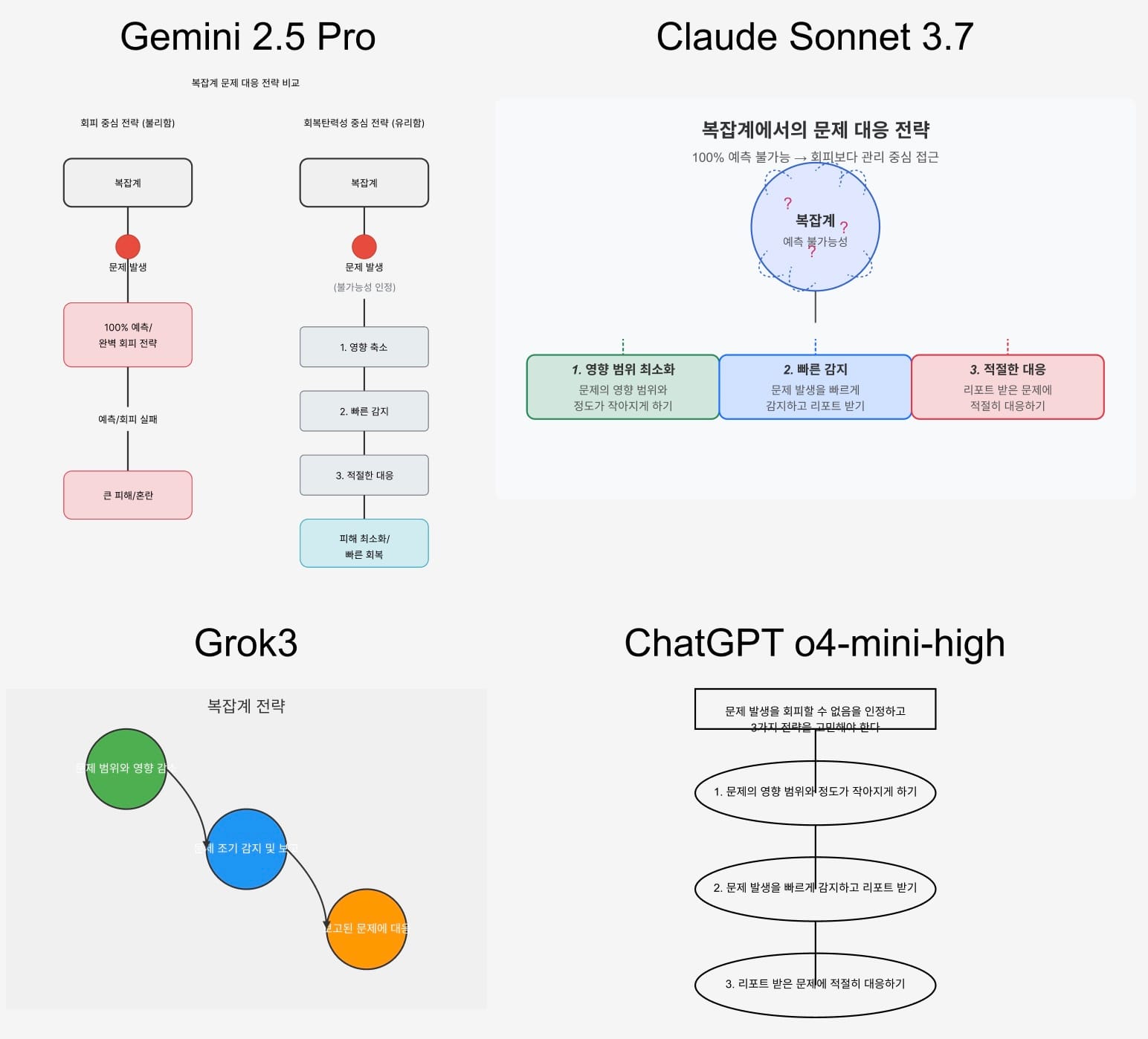
블로그에 작성 중인 글 내용의 일부인데요. 이걸 Gemini, Claude, Grok, ChatGPT에 넣고 "위 내용을 svg로 도식화해줘" 라고 부탁해봤습니다. 결과는 어땠을까요?

우선 Gemini와 Claude는 바로 svg를 뽑아줬습니다. Gemini도 나쁘진 않지만 제 눈에는 Claude가 좀 더 예쁘고 핵심이 더 잘 나타난 걸로 보이네요. 살짝만 수정하면 바로 쓸 수 있을 수준.
반면 Grok과 ChatGPT는 첫 프롬프트에서는 이 내용을 추상화한 이미지만 만들더군요. 몇 번 프롬프트를 수정해도 마찬가지였어요. 추가 채팅에서 "이미지가 아니라 svg 코드로 줘"라고 한 뒤에야 svg를 줬습니다. 보시다시피 결과물도 아주 실망스러웠어요.
결론은, 개념 시각화/도식화는 클로드로 하자.
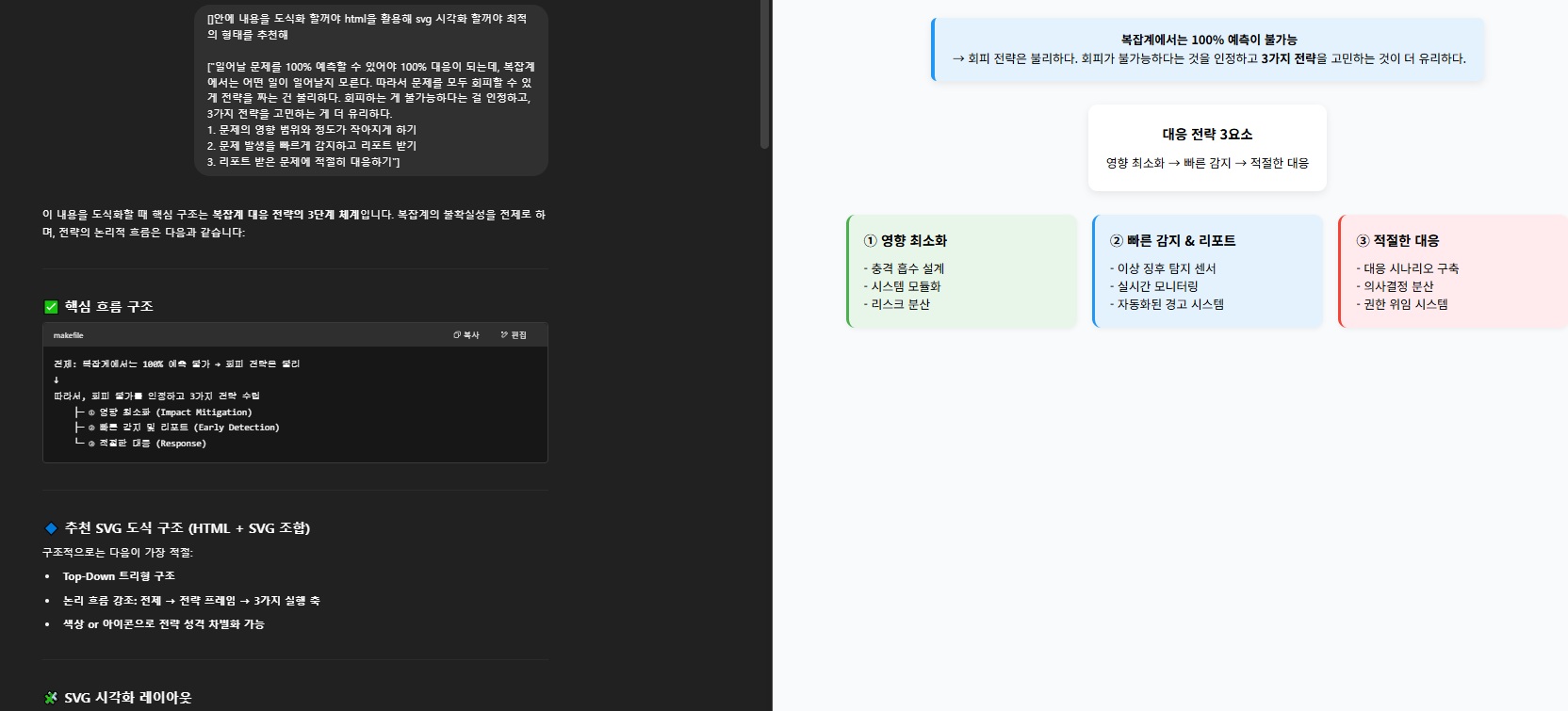
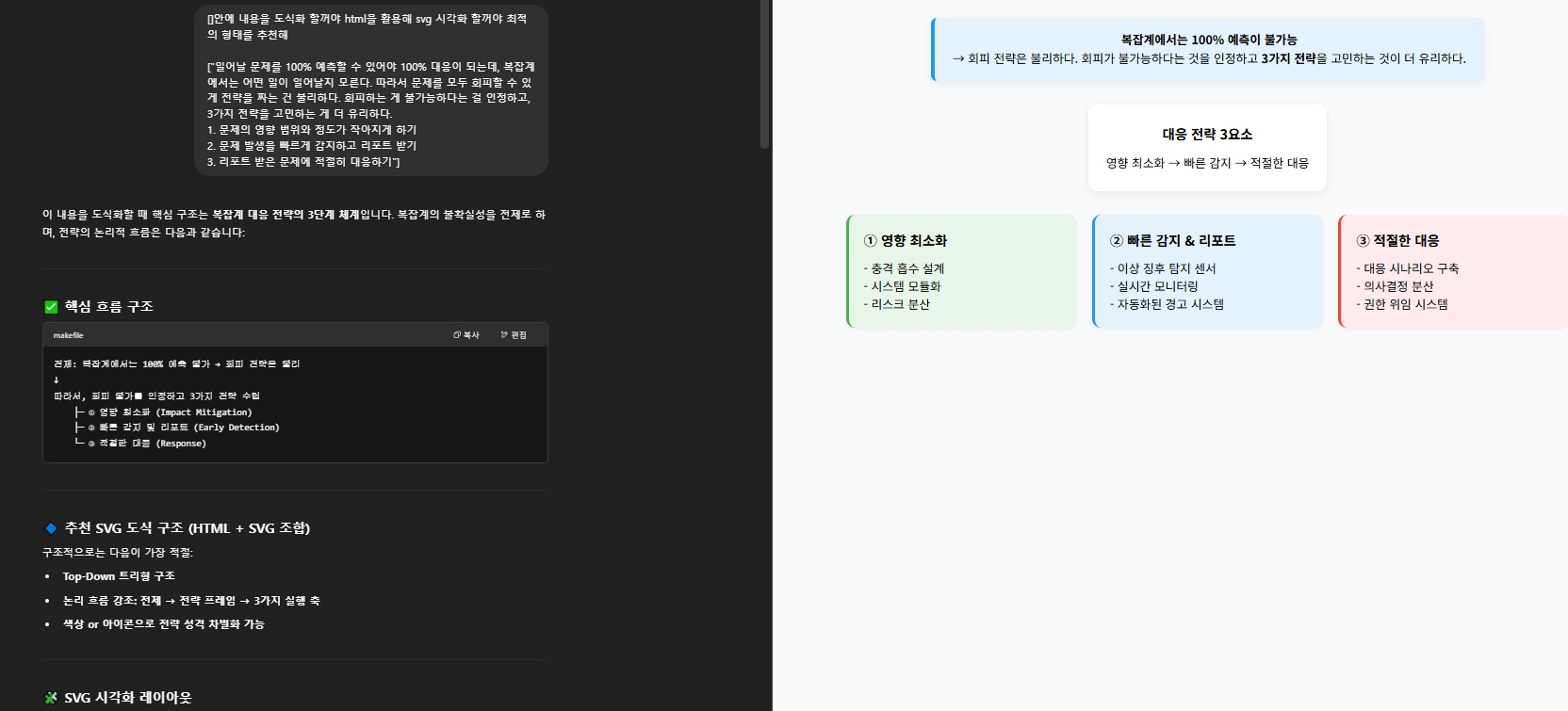
5/1 업데이트: 쓰레드에서 공냥이님이 본인의 노하우도 소개해주셨습니다. ChatGPT도 이렇게 하니까 아주 잘 하네요. 이 3가지가 핵심이었어요.
- html 안에 svg를 넣을 거라고 한다
- 시각화 전략을 스스로 짜게 한다
- 내가 괜찮은 전략 골라서 구현시킨다


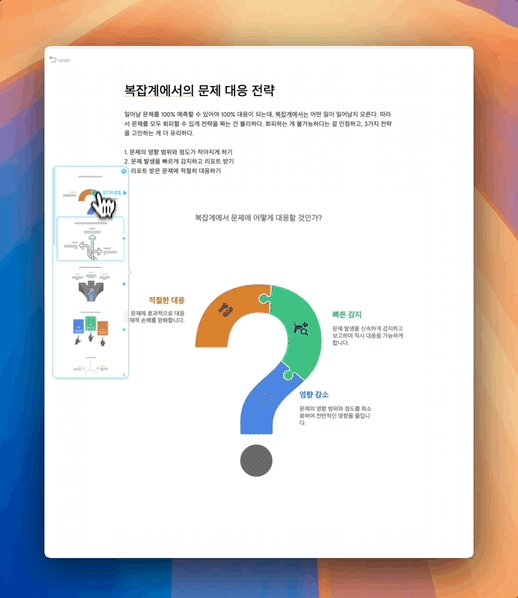
5/2 업데이트: Napkin을 여기저기서 추천받아서 써봤는데 이것도 썩 괜찮네요. 다양한 스타일을 지원하고, 내용 수정도 바로 가능합니다. 발표용 슬라이드에 넣기 적절한 형태가 많아요.

Gamma나 GenSpark 등 훌륭한 슬라이드 생성 자동화 도구가 더 있긴 하지만, 냅킨이 블로그 같은 데서 가볍게 쓰기에는 더 좋아 보이네요. 현재는 베타 기간이라며, 프로 플랜을 무료로 제공하고 있기도 해서 더 좋고요. 제가 원래 LLM만 실험했던 것도, 늘어나는 AI 월세를 부담스러워하시는 분들이 많아서이기도 했거든요.
아무튼 냅킨, 강력 추천드립니다. (글 제목도 바꿨습니다 ㅎㅎ)
참고로 냅킨이든 클로드든, 만들어진 svg 이미지는 Figma에 붙여넣으면 세부적인 수정이 가능해요. 파일로 넣으셔도 되고 코드로 넣으셔도 됩니다!

Member discussion